window 객체
This 키워드
자바스크립트에서 this는 함수 호출(invocation)방법에 의해 결정되는 특수한 객체이다. 함수가 실행되는 맥락(execution context)에 따라 this는 다르게 결정된다. this는 메소드를 호출한 객체가 저장되어 있는 속성이다.
함수 실행의 5가지 방법
1. Global: 함수가 아닌 전역에서 this를 참조할 때를 의미한다.
console.log(this)
바인딩 되는 객체: window (strict mode에서는 undefined), ex modue.exports

2.Function 호출
func()
바인딩 되는 객체: window (strict mode에서는 undefined), global


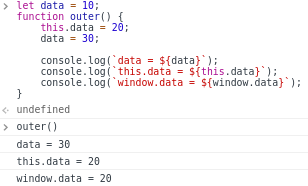
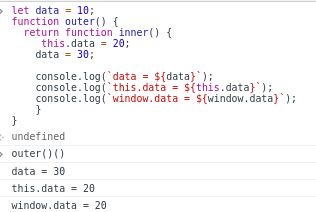
클로저 형식의 함수와 일반 함수에서 this는 window 객체를 바인딩하고 있다.
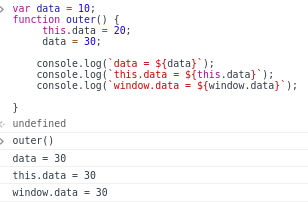
함수 선언식으로 일반 함수를 작성했을 때, 전역스코프 data 는 10을 담고있지만, 함수 내부의 this.data는 window에서 data와 동일하기 때문에 data에 20이 재할당 된다. 그러나 data에 30을 재할당 해줬을 때, 여전히 window.data는 20을 담고있다.
그 이유를 찾아보니, let 키워드로 선언된 변수는 전역 객체의 프로퍼티가 아니다. let으로 선언될 경우 window.data 같은 개념으로 접근할 수 없고, 보이지 않는 개념적인 블록내에 존재한다고 한다.
가능한 변수는 요새에는 안쓰이는 var로 선언된 것 뿐이다.

3. Method 호출
obj.func()
바인딩 되는 객체: 첫번째 인자로 전달된 객체
let counter = {
value: 0,
increase: function(){
this.value++;
},
decrease: function(){
this.value--
},
getValue: function(){
return this.value
},
}
//method를 호출할 경우 this는 counter를 가르킨다.
counter.increase();4. new 키워드를 이용한 생성자 호출
new Func()바인딩 되는 객체: 새롭게 생성된 인스턴스 객체
class Counter = {
Constructor() {
this.value: 0,
increase: function(){
this.value++;
},
decrease: function(){
this.value--
},
getValue: function(){
return this.value
},
}
}
//생성자를 호출할 경우 this는 new키워드로 생성한 ct인스턴스를 가르킨다.
//instance 생성
let ct = new Counter()
ct.increase();5. .call 또는 .apply 호출
func.call()
func.apply()바인딩 되는 객체: 부모 객체
어중간히 알면 안되는 This개념
'FE BE 개발 메모장 > Javascript' 카테고리의 다른 글
| 객체(Object)와 객체를 생성하는 방법. (0) | 2021.01.14 |
|---|---|
| 함수 메소드(call, apply, bind) (0) | 2021.01.14 |
| 자바스크립트 배열(Array) (0) | 2021.01.09 |
| Array.prototype. filter, map, reduce (0) | 2020.12.08 |
| 함수와 고차함수 (0) | 2020.12.08 |
