객체(Object)란?
일반적인 상황에서 객체는 실제로 존재하는 사물과 그 각각 사물의 행동을 포함하는 개념이다. 자바스크립트에서는 여덟가지 자료형이 있는데, 일곱 개는 원시타입(문자열, 숫자 등....)을 제외한 다양한 데이터를 담을 수 있다.
예를 들면 서랍장이 하나있다. 서랍장 안에 각각 파일의 이름표와 파일에 담긴 내용들이 있을 것이다. 파일의 이름표는 'key', 파일 내용은 'value'로 키값 쌍으로 이루어진 프로퍼티(속성, property)들이 존재한다.
객체 생성 방법
1. Object() 생성자 함수 이용
const vrGear = new Object();
//객체 인스턴스를 생성해 objA에 담는다.
vrGear.color = 'white';
vrGear.weight = '1kg';
vrGear.product = new Object();
vrGear.product.company = 'Oculus';
vrGear.product.model = 'Quest2';2. 객체 리터럴
객체는 리터럴 표기법으로 0개 이상의 객체의 속성, 값 쌍 목록이 콤마(,)로 분리되어 중활호로 묶힌 형태이다.
//속성이 없는 빈객 체 생성
let obj = {};//Key와 Value가 포함되고, 쉼표로 구분된 키값쌍으로 이루어진 객체
const vrGear = {
color: 'white',
weight: 1kg,
product: {
company: 'Oculus',
model: 'Quest2'
},
}3. 생성자 함수
객체를 생성하는 함수를 생성자 함수라고 하는데, ES-6가 나오기 이전엔 function을 통해 추가되었다.
//함수를 만드는 것과 비슷하지만 함수명은 대문자로 시작하는 규칙이다.
function Doritos(corn, seas, oil){
this.corn = corn
this.seas = seas
this.oil = oil
}
//인스턴스를 생성
let nachoCheese = new Doritos('Made in Aus.corn','cheese','Sunflower oil')
console.log(nachoCheese)ES-6이후
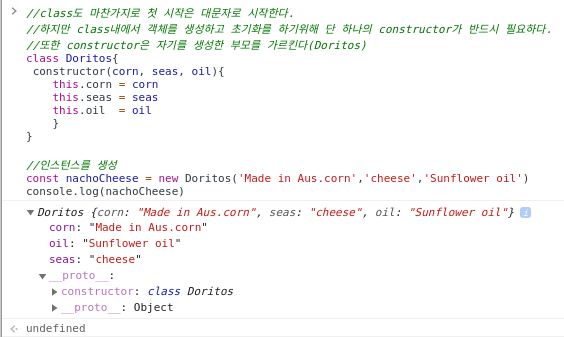
//class도 마찬가지로 첫 시작은 대문자로 시작한다.
//하지만 class내에서 객체를 생성하고 초기화를 하기위해 단 하나의 constructor가 반드시 필요하다.
//또한 constructor은 자기를 생성한 부모를 가르킨다(Doritos)
class Doritos{
constructor(corn, seas, oil){
this.corn = corn
this.seas = seas
this.oil = oil
}
}
//인스턴스를 생성
const nachoCheese = new Doritos('Made in Aus.corn','cheese','Sunflower oil')
console.log(nachoCheese)
4. Object.create()
Object.create()는 원형 객체의 프로토타입의 프로토타입을 새로운 객체로 만드는 역할이다.
//함수를 만드는 것과 비슷하지만 함수명은 대문자로 시작하는 규칙이다.
function Player1(name){
this.name = name;
}
//methods를 추가
Player1.prototype.run = function() {
console.log(this.name + "가(이) 탈주했습니다.")
}
function Player2(name) {
//call을 쓸 경우
Player1.call(this, name);
//apply를 쓸 경우
Player1.apply(this, [name]); //인자가 여러개인 경우 [...args] (spread Syntax를 쓸수있다)
}
//Object.create로 Player1의 프로토타입의 프로토타입을 복제하여 Player2.prototype에 담아준다.
//일종의 shallow copy로 볼 수 있다.
Player2.prototype = Object.create(Player1.prototype);
//생성자를 Player2로 이어준다.
Player2.prototype.constructor = Player2;
Player2.prototype.report = function() {
console.log(`${this.name}님이 ${user1.name}을 신고했습니다.`)
}
const user1 = new Player('탈주 장인');
const user2 = new Player2('브실골탈출')ES6 에서는 Create가 잘 쓰이지않는다. extends와 super를 통해 복제가 이루어지기 때문이다.
//ES-6에선 복잡한 과정이 대부분 생략되었다.
Class Player1{
constructor(name){
this.name = name;
}
run() {
console.log(this.name + "가(이) 탈주했습니다.")
}
}
class Player2 extends Player1{
constructor(name) {
super(name);
}
report(){
console.log(`${this.name}님이 ${user1.name}을 신고했습니다.`)
}
}
const user1 = new Player('탈주 장인');
const user2 = new Player2('브실골탈출')4. Object.entries()
4. Object.assign()
.assign() 메소드는 객체를 복사하거나 병합할 수 있는 메소드이다.
객체의 키와 배열을 조회
Object.keys('object')
Object.values('object')
'FE BE 개발 메모장 > Javascript' 카테고리의 다른 글
| 비동기 처리, 콜백함수 (0) | 2021.02.01 |
|---|---|
| 자바스크립트 Prototype과 Instance (0) | 2021.01.15 |
| 함수 메소드(call, apply, bind) (0) | 2021.01.14 |
| window 객체와 this (0) | 2021.01.12 |
| 자바스크립트 배열(Array) (0) | 2021.01.09 |
