sessions이란?

서버가 해당 서버(웹)로 요청(request)한 클라이언트(사용자)를 식별하는 방법이다. 서버는 요청한 클라이언트 에게 요청 헤더의 set-cookie 값으로 클라이언트 식별자인 session-id를 응답한다.
서버로부터 응답받은 session-id는 해당 서버와 클라이언트 메모리에 저장된다. 이때 클라이언트 메모리에 사용되는 cookie 타입은 세션 종료 시 같이 소멸되는 Memory cookie가 사용된다.
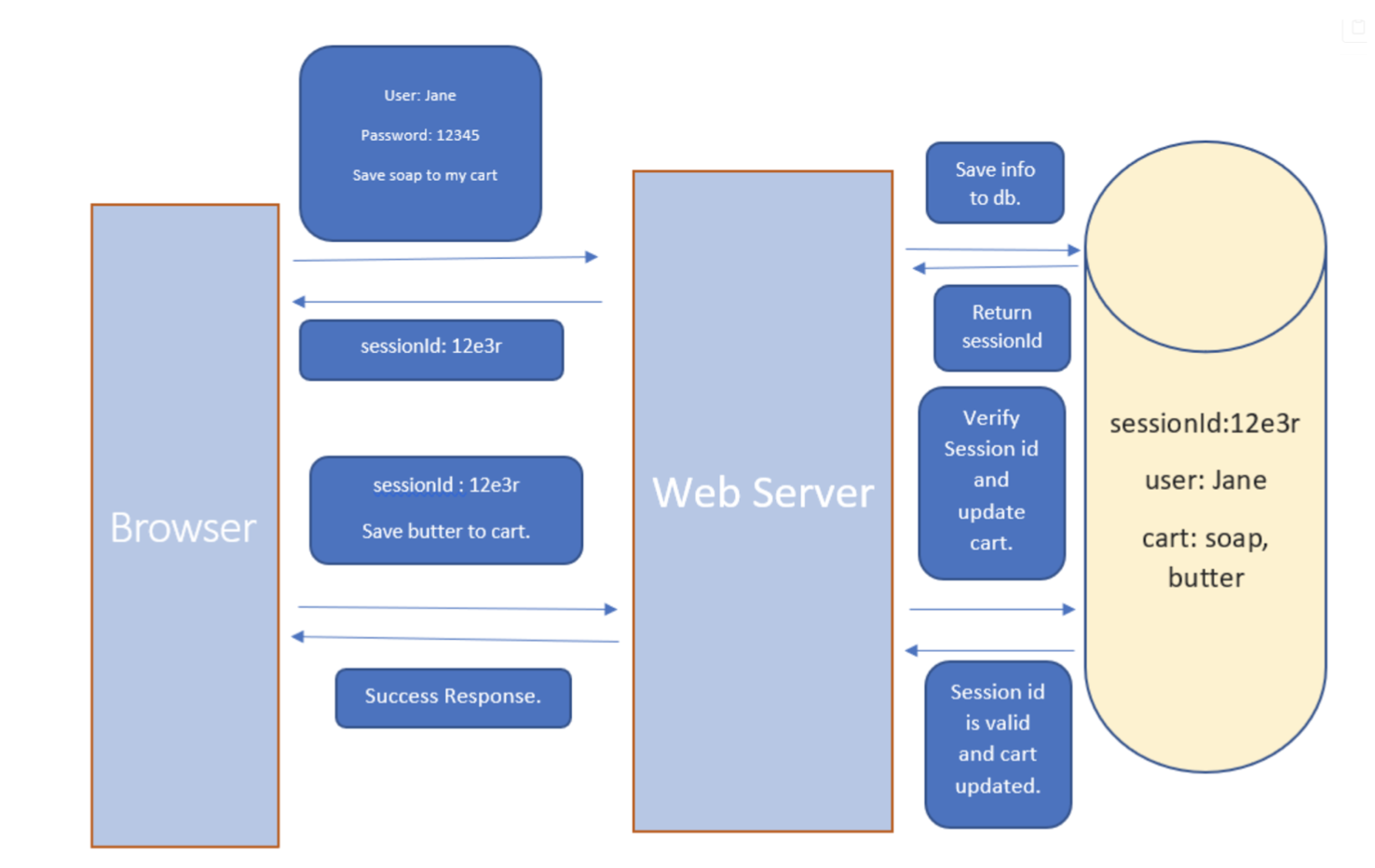
HTTP Session 전달 방법

1. 클라이언트가 서버로 요청을 하면 서버는 DB에 정보를 저장한다.
2. 만약 클라이언트로부터 발송된 session-id가 없다면, 서버는 session-id를 생성해 클라이언트에게 set-cookie값으로 session-id를 발행한다.
2. 클라이언트는 HTTP 요청(request)헤더에 session-id를 포함하여 원하는 정보(Resource)를 요청한다.
3. 서버는 session-id를 통해 해당 세션을 찾아 클라이언트 상태 정보를 유지하며 적절한 응답을 반환한다.
session 장단점
장점
서버에 저장하기 때문에 매우 관리가 편하고 효율적이다.
단점
load-balancing/시스템 효율성에서 핸들링(Handling)하기 어렵다.
세션 저장 장치가 부족한 시스템에는 적합하지 않다.
express-session
세션을 관리해주는 모듈은 express API에 'express-session'이라는 모듈이 존재한다.
세션 작성법
우선 터미널에 다음과 같이 입력한다
npm install express-session
require를 사용해 session을 가져오자
const express = require('express')
const session = require('express-session')
const app = express()session cookie
app에서 session을 사용하고, cookie를 적용하기
app.use( session({ secret: 'my test', resave: false, saveUnitnitialized: true, cookie: { path:'/', secure: true, httpOnly: true, sameSite: true } })
session 재 생성
세션을 다시 생성하는 메소드이다. 새 SID와 세션 인스턴스가 초기화되고 콜백이 호출된다
req.session.regenerate(() => {}) req.session.regenerate(() => { statement... })
session 쿠키 삭제
사용할 경우 세션을 파괴하고 요청한 세션의 속성을 해제한다. 완료되면 콜백을 호출한다.
req.session.destory() // 세션에 담긴 내용을 지운다. req.session.destory(() => { statement.... })
출처 - github.com/expressjs/session#reqsession
mohwaproject.tistory.com/entry/HTTP-Session-%EC%9D%B4%EB%9E%80
'FE BE 개발 메모장 > Client Server Architecture' 카테고리의 다른 글
| 크로스 브라우징(Cross Browsing) 알아보기 (0) | 2021.06.15 |
|---|---|
| 브라우저의 동작 원리 (0) | 2021.06.05 |
| 쿠키(Cookie) (0) | 2021.03.05 |
| HTTPS (0) | 2021.03.04 |
| REST API에 대해 이해하기 (0) | 2021.02.05 |
