FE BE 개발 메모장/개발환경설정
아! 보기 좋은 코드다! Prettier 알아보기
PixelStudio
2021. 6. 16. 20:23
Prettier
코드 품질을 위해 사용하는 ESLint와는 다르게 사용자의 옵션에 다라 코드 스타일을 이쁘게 맞춰준다.
Prettier 적용하기
prettier은 VSCode 확장기능을 이용하여 설치해 줄 수있고 Node의 npm 기능을 통해 설치가 가능하다.

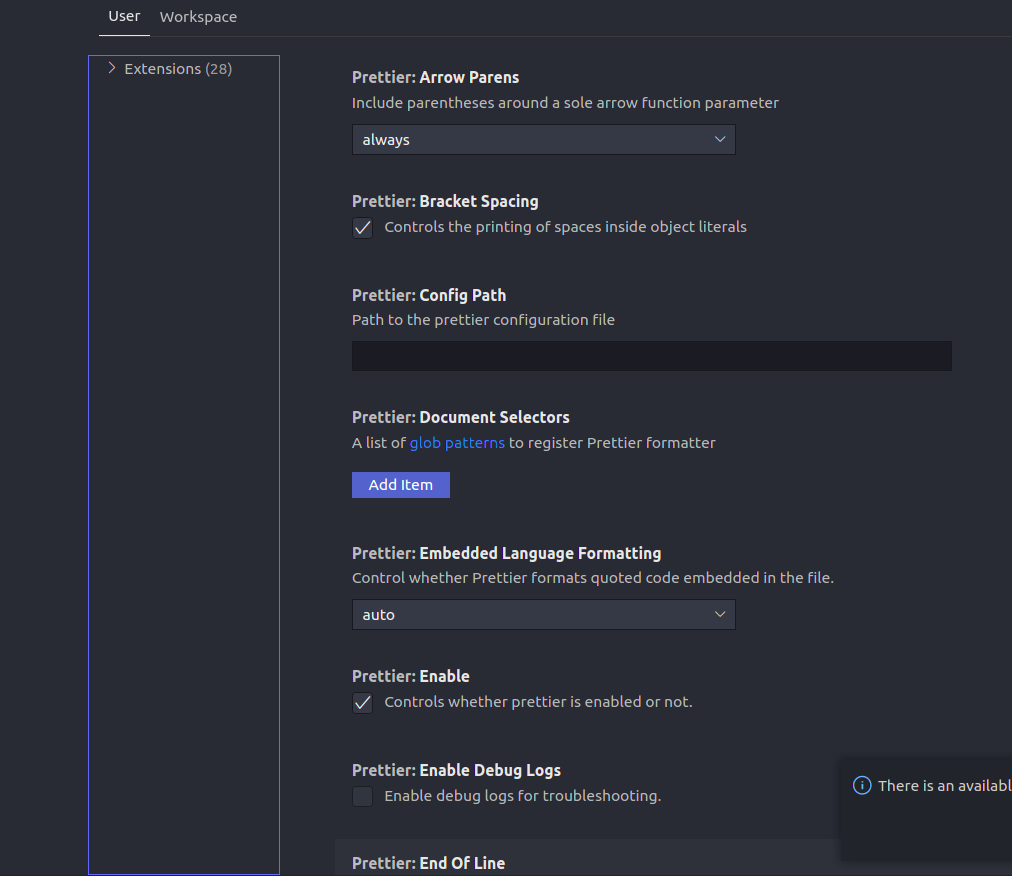
곧바로 톱니바퀴 버튼을 눌러 Extension setting으로 들어간다.

여기서 직접 설치해 줄 수 있고 .prettierrc.json 파일을 생성할 수있다.
NPM으로 설치
$ npm install --save-dev -g --save-exact prettier해당 프로젝트에서만 사용할 경우 -g는 생략가능
.prettierrc 파일 만들기
ESLint처럼 Prettier도 .json 혹은 .js 파일로 만들어서 사용한다. 기본적인 옵션들을 넣어주면된다
{
"singleQuote": "true",
"semi": "true",
"useTabs": "false",
"tabWidth": 2,
"trailingComma": 'all',
"printWidth": 80,
"arrowParens": 'avoid',
"endOfLine": "auto",
}prettier에서 설정 가능한 전체 옵션들
{
"arrowParens": "avoid", // 화살표 함수 괄호 사용 방식
"bracketSpacing": false, // 객체 리터럴에서 괄호에 공백 삽입 여부
"endOfLine": "auto", // EoF 방식, OS별로 처리 방식이 다름
"htmlWhitespaceSensitivity": "css", // HTML 공백 감도 설정
"jsxBracketSameLine": false, // JSX의 마지막 `>`를 다음 줄로 내릴지 여부
"jsxSingleQuote": false, // JSX에 singe 쿼테이션 사용 여부
"printWidth": 80, // 줄 바꿈 할 폭 길이
"proseWrap": "preserve", // markdown 텍스트의 줄바꿈 방식 (v1.8.2)
"quoteProps": "as-needed" // 객체 속성에 쿼테이션 적용 방식
"semi": true, // 세미콜론 사용 여부
"singleQuote": true, // single 쿼테이션 사용 여부
"tabWidth": 2, // 탭 너비
"trailingComma": "all", // 여러 줄을 사용할 때, 후행 콤마 사용 방식
"useTabs": false, // 탭 사용 여부
"vueIndentScriptAndStyle": true, // Vue 파일의 script와 style 태그의 들여쓰기 여부 (v1.19.0)
"parser": '', // 사용할 parser를 지정, 자동으로 지정됨
"filepath": '', // parser를 유추할 수 있는 파일을 지정
"rangeStart": 0, // 포맷팅을 부분 적용할 파일의 시작 라인 지정
"rangeEnd": Infinity, // 포맷팅 부분 적용할 파일의 끝 라인 지정,
"requirePragma": false, // 파일 상단에 미리 정의된 주석을 작성하고 Pragma로 포맷팅 사용 여부 지정 (v1.8.0)
"insertPragma": false, // 미리 정의된 @format marker의 사용 여부 (v1.8.0)
"overrides": [
{
"files": "*.json",
"options": {
"printWidth": 200
}
}
], // 특정 파일별로 옵션을 다르게 지정함, ESLint 방식 사용
}
VSCode 전역 설정 사용하기
VSCode의 Setting.json으로 들어가 다음과 같은 항목이 있는지 확인( 없으면 추가)
{
.
.
.
.
.
"editor.defaultFormatter": "esbenp.prettier-vscode",
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
.
.
.
.
.
}
ESLint와 통합하기
아래의 플러그인을 설치해야 ESLint와 통합이 가능하다.
$ npm install eslint-plugin-prettier@latest --save-dev -g
$ npm install --save-dev eslint-config-prettier # prettier와 겹치는 eslint 룰 삭제
$ npm install --save-dev eslint-plugin-prettier # eslint 기본 포맷 대신 프리티어 룰과 동일한 포매팅을 이용함설치가 완료되면 .eslintrc.json 혹은 .js에 들어가서 다음과 같이 설정해주면된다.
"extends": ["plugin:react/recommended", "plugin:prettier/recommended"],
ESLint Prettier 적용 확인하기
eslint lintTest.js --fix # 린트에 프리티어 확장을 설치한 경우
prettier --check . # 프리티어로 체크했을때 문제가 있는 파일 목록 출력
prettier --write test.js # test.js파일을 포맷팅해서 덮어쓴다
충돌 해결
ESLint와 Prettier은 코드포매팅기능이 존재해 충돌하지 않게 겹치는 기능을 꺼준다.

기본 포맷을 Prettier로 설정

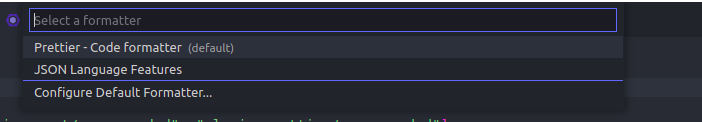
- ctrl + shift + p 로 팔레트를 연다.
- format document width ....
- config default formatter
- prettier 선택