JavaScript 생태계에서, 인기있는 프레임 워크의 앞글자를 따서 MERN Stack으로 흔히들 부른다.(MongoDB, Express, React, Node) 여기서 Express.js는 Node.js환경에서 웹 어플리케이션 혹은 API를 제작하기 위해 사용되는 인기있는 프레임워크이다.
공식 API홈페에지에선 이렇게 소개된다.
1. 웹 및 모바일 애플리케이션을 위한 강력한 기능을 제공하는 간결하고 유연한 Node.js 웹 애플리케이션 프레임워크.
2. HTTP유틸리티 메소드, 미들웨어를 통한 쉽고 빠르게 강력한 API 작성가능.
3. 많음 프레임워크들의 기반.
시작하기
Node.js가 설치되었다는 가정 하에 터미널에서 다음과 같이 입력한다
npm install express --save
라우팅(Routing)
라우팅은 URI, 특정 HTTP 메소드를 이용해 URI가 클라이언트 요청에 응답하는 방식을 말한다.
기본적인 라우트 구조
app.METHOD(PATH, HANDLER) app : Exrpess 인스턴스 METHOD : HTTP 요청 메소드 PATH : 서버 경로 HANDLER : 라우트가 일치할 때 실행되는 함수
라우팅
app.get('/', (req, res) => { res.send(`I'm GET`); }) app.post('/', (req, res) => { res.send(`I'm POST`) }) app.put('/target', (req, res) => { res.send('change /target') }) app.delete('/target', (req, res) { res.send('I Want to DELETE req at /target') })
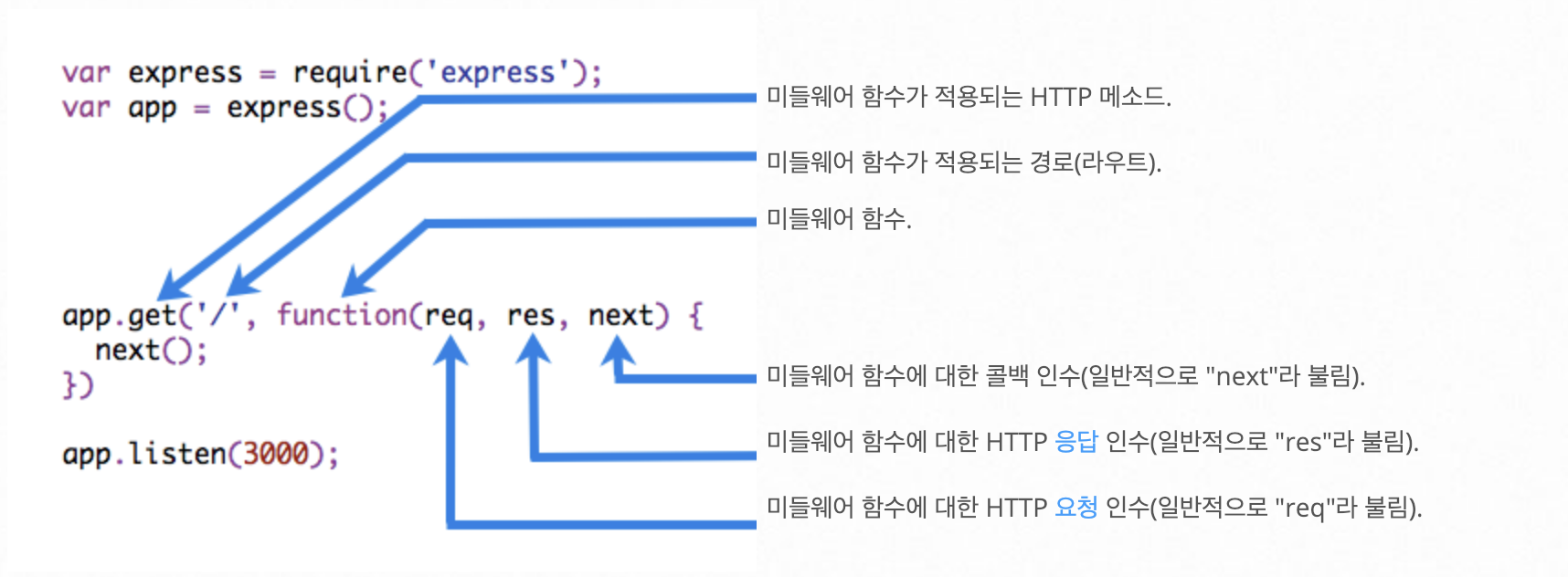
미들웨어
요청(req), 응답(res) 객체, 어플리케이션 요청-응답 사이클 도중 그 다음의 미들웨어 함수에 대한 엑세스 권한을 갖는 함수라고 어렵게 설명이 되어있다. 쉽게 말하자면 미들웨어는 요청과 응답 사이에서 어떤 불량품이나 특정 제품을 빼내야할 때 중간에 껴있는 함수를 호출한다.
미들웨어가 주로 쓰이는 상황
1.모든 요청에 대한 URL이나 메소드를 알고자 할 때,때
2. POST 요청 등에서 쓰이는 body(payload)를 쉽게 얻고자 할 때
3. 모든 요청/응답에 CORS 헤더를 붙일 때
4. 요청 헤더에 사용자 인증 정보가 담겨있는지 확인하고 싶을 때

대충 작동 원리
const express = require('express'); const app = express(); const reqTime = (req, res, next) { req.reqTime = Date.now(); next(); }; app.use(reqTime); app.get('/', (req, res) => { const resText = 'Hi' resText += `TimeIsNow: ${req.reqTime} `; res.send(resText); }); app.listen(3000);
이 앱은 reqTime라는 미들웨어 함수를 사용한다. 앱이 루트('/')에 대한 요청을 실행하면, 타임스탬프를 브라우저에 표시한다.
미들웨어의 다양한 사용법
expressjs.com/ko/guide/using-middleware.html
cors 미들웨어
CORS혜떠를 붙일땐 writeHead 메소드 등을 이용해 Access-Control-Allow-* 이런 방법으로 정의해줬다. 별도로 OPTIONS으로도 구현 해줘야 했었지만 cors 미들웨어를 사용하면 쉽게 해결이가능하다
모든 요청에 대한 cors 허용const cors = require('cors'); app.use(cors())
특정 라우트에만 cors 허용const cors = require('cors') app.get('/products/:id', cors(), function (req, res, next) { res.json({msg: 'This is CORS-enabled for a Single Route'}) })
옵션 넣는 법const cors = require('cors') var corsOptions = { origin: 'http://example.com', optionsSuccessStatus: 200 // some legacy browsers (IE11, various SmartTVs) choke on 204 } app.get('/products/:id', cors(corsOptions), function (req, res, next) { res.json({msg: 'This is CORS-enabled for only example.com.'}) })
body-parser 미들웨어
HTTP body(payload)를 받아내기 위해서는 Buffer를 조합해 복잡한 방식으로 body를 가져왔다면, 쉽게 해결할 수 있는 역할이 body-parser 미들웨어이다.
const bodyParser = require('body-parser') const jsonParser = bodyParser.json() app.post('/api/users', jsonParser, (req, res) { )}
대표적인 Request 프로퍼티
req.params()
req.body()
req.query()
대표적인 Response 프로퍼티
res.end()
res.send()
res.json()
res.redirect()
'FE BE 개발 메모장 > Node.js, API' 카테고리의 다른 글
| NPM과 NVM 그리고 NPX (0) | 2021.06.17 |
|---|---|
| CORS (Cross Origin Resource Sharing) 적용 방법 (0) | 2021.06.16 |
| Node.js 에 대해 자세히 알아보자 (0) | 2021.02.09 |
| fetch API (0) | 2021.02.03 |
