연산자
자바 스크립트의 연산자의 종류로는 비교 연산자, 산술 연산자, 논리 연산자 등 다양한 연산자들이 있다.
비교연산자
비교연산자는 피연산자들을 비교하고, 논리 값을 반환한다. 피연산자 들은 숫자, 문자열, 논리형, 객체를 사용할 수있다.
| 비교연산자 | |
| == | 동일 |
| != | 상이 |
| === | 일치 |
| !=== | 불일치 |
| < | 보다 작다 |
| > | 보다 크다 |
| <= | 보다 작거나 같다 |
| >= | 보다 크거나 같다 |
| ex) =>는 화살표를 나타냄 |
|
동일 연산자
1 == '1' //true
null == indefined // true
0 == false // true
0 == undefined // false
부등 연산자
1 != '1' // false
1 != true // false
0 != false // false
일치 연산자
1 === 1 // true
1 === '1' // false
불일치 연산자
1 !== '1' // true
2 !== 3 // true
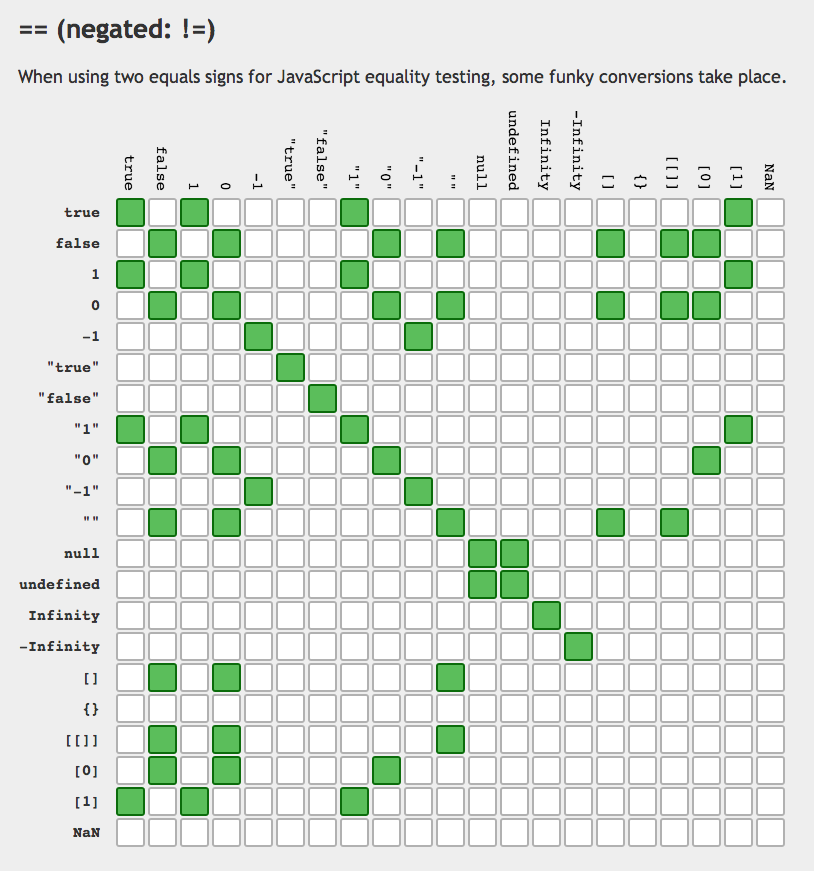
== (loose equality)와 ===(strict equality)


== (loose equality)는 실행하게 되면, 타입 변환이 발생한다. 해당 연산자를 사용 할 경우 프로그램 예측을 어렵게 한다.
null == undefined // true
true == 1 // true
[1] == true // true
[5] == true // false
[] == 0 // true
===(strict equality)는 ==와 반대로 엄격한 기준으로 비교한다. ==에는 데이터 타입을 무시한 체로 결과를 내지만, ===에서는 문자열, 넘버, 객체등 까다로운 기준을 가지고 판별한다.
true === [] //false
true === 1 //false
true === true //true
'sail' === 1 //false복합 할당 연산자와 산술 연산자
| 복합 할당 연산자 | 산술 연산자 | ||
| 할당 | x = y | 덧셈 | + |
| 덧셈 할당 | x += y , [x = x + y] | 뺄셈 | - |
| 뺄셈 할당 | x -= y , [x = x - y] | 곱셈 | * |
| 곱셈 할당 | x *= y , [x = x * y] | 나눗셈 | / |
| 나눗셈 할당 | x /= y , [x = x / y] | 나머지 | % |
| 나머지 연산 할당 | x %= y , [x = x % y] | 거듭제곱 | ** |
| 거듭제곱 연산 할당 | x **=y , [x = x ** y] | 증가 | ++ |
| 왼쪽 이동 연산 할당 | x <<=y , [x = x << y] | 감소 | -- |
| 오른쪽 이동 연산 할당 | x >>= y , [x = x >> y] | ||
| 비트 AND 할당 | x &= y , [x = x & y] | ||
| 비트 XOR 할당 | x ^=y , [x = x ^ y] | ||
| 비트 OR 할당 | x |= y , [x = x | y] | ||
논리 연산자
논리 연산자는 보통 Boolean 값과 함께 쓰인다. AND, OR, NOT는 좌결합성으로 항상 왼쪽의 값이 먼저 실행이 되고 오른쪽의 값이 결과를 반하는 구조이다.
AND연산자는 두개의 피연산자가 서로 True이면 True이고, 하나의 피연산자가 False일 경우 False로 반환한다.
OR 연산자는 하나의 피연산자가 True일 경우에 항상 True이며, 두개의 피연산자가 False일 때는 False를 반환한다.
NOT 연산자는 true또는 false인 피연산자를 반대로 반환한다.
1.논리 AND(&&) 연산자
true && true // true
'cat' && 'dog' // 'dog'
3 && 5 // 5
'' && false // ''
false && '' // false
false && true // false
2.논리 OR (||) 연산자
false || true // true
false || false // false
'' || false // false
false || '' // ""
'cat' || 'dog' // "cat"
3. 논리 NOT (!) 연산자
!true // false
!false // true
!0 // true
!undefined // true
!null // true
연산자 우선순위
연산자의 위치나 결과값이 같을지라도, 항상 AND연산자가 OR연산자보다 우선순위가 높다.
true || false && true // true, 항상 AND연산자가 OR연산자보다 우선적으로 실행된다.
true && (false || true); // true, 연산자 우선순위에 나와있지만, 괄호안의 연산자를 먼저 실행한다.
'FE BE 개발 메모장 > Javascript' 카테고리의 다른 글
| for in, for of, forEach() (0) | 2020.10.06 |
|---|---|
| 조건문 if() { (0) | 2020.10.06 |
| 반복문 for, while (0) | 2020.09.30 |
| Math 메소드, 문자열 (0) | 2020.09.22 |
| 산술 연산자에서 %가 하는 일 (0) | 2020.09.16 |
