TypeScript는 JavaScript와 거의 동일한 데이터타입을 지원하고, 열거 타입을 사용하여 더 편리하게 사용할 수 있다.
불리언 (Boolean)
let isDone: boolean = false;
const isTrue: boolean = true;
숫자 (Number)
TypeScript의 모든 숫자는 JavaScript처럼 부동 소수 값이다.
부동 소수에는 Number 라는 타입이 붙으며, 16진수, 10진수 ES2015에 소개된 2진수, 8진수 리터럴을 지원한다.
let decimal: number = 0;
let hex: number = 0xf00d;
let binary: number = 0b1010;
let octal: numberr = 0o744
문자열 (String)
JavaScript에서 문자열을 변수에 담아줄때 " 혹은 ' 를 사용하여 문자열 데이터를 감싸는데 사용했다면 TypeScript에는 string가 붙게된다.
let laptop: string = "elitebook";
laptop = "OMEN"여러줄 걸쳐 문자열을 작성하게 될때는 JavaScript에선 백틱 ` 을 사용했었다. TypeScript도 마찬가지이다. 표현식을 넣어줄 때도 마찬가지로 ${ } 으로 데이터를 감싼다.
let btrLife: number = `12시간`
let quantity: number = 2;
let result: string = `제가 사용하는 노트북의 개수는 총 ${quantity}개이며, 두 노트북의 공통점은
최대 유지시간이 ${btrLife} 시간입니다.`
배열 (Array)
TypeScript의 배열 선언은 JavaScript와 동일하지만, 요소의 타입에 따라 구분지어 줘야한다.
첫번째 방법, 배열의 요소들을 나타내는 타입뒤에 [ ] 을 쓴다.
let list: number[] = [1, 2, 3];
let list2: string[] = ['가','나'];두번 째 방법, 제너릭 배열 타입을 쓴다.
let list: Array<number> = [1, 2, 3];
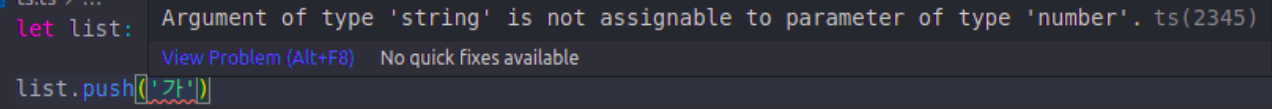
let list2: Array<string> = ['가','나'];타입이 정해졌기 때문에 타입과 맞지 않는 요소를 담았을 경우 다음과 같은 에러를 보여준다.


선언과 할당을 분리!
let list: string[] = [];
list.push("가");
list.push("나");
Generic 방법 사용
let list: Array<string> = new Array<number>();
list.push("가");
list.push("나");
튜플 (Tuple)
튜플 타입을 사용하면, 요소의 타입과 개수가 고정된 배열을 표현할 수 있다.
let tuple: [string, number]
tuple = ["ha", 2] O
tuple = [4, "gwa"] X정해진 인덱스 외에 다른 인덱스에 있는 요소에 접근하면 오류가 발생한다.
tuple[3] = "나는 존재할까?" // Error, Property "나는 존재할까?" does not exist on type '[string, number]'.
tuple[1].concat('a') // Error, 'number' does not have 'concat'
열거 (Enum)
C, Java 같은 다른 언어에서 흔히 쓰이는 타입으로 특정 값(상수)들의 집합을 의미한다.
enum Item {a, b, c}
let spec: Item = Item.aEnum은 인덱스 번호로 접근이 가능하다.
enum Item {a, b, c}
let spec: Item = Item[0]Enum의 인덱스를 사용자 편의로 변경하여 사용이 가능하다.
enum Item {a = 3, b, c}
let spec: Item = Item[3]; // a
let spec: Item = Item[4]; // b
Any
애플리케이션을 만들 때, 알지 못하는 타입을 표현해야할 때가 있다. 사용자로 부터 받은 데이터나 서드 파티 라이브러리같은 동적인 컨텐츠에서 올 수 있다. 이 경우 타입 검사를 하지 않고, 컴파일 시간에 검사를 통과하길 원할때 any 타입을 사용한다.
let type: any = 4;
type = "나는 number일까? string 일까?"
type = false;any 타입은 다른 타입이 여러개로 섞인 배열을 다룰 수 있다. 즉 어떤 타입의 일부만 알고 전체를 알지 못할때 유용하다.
let type: any[] = [1, true, "Array"]
type[1] = 100
Void
void는 어떤 타입도 존재할 수 없음을 나타내기 위해 사용하며, any의 반대 타입 같다. void는 함수에서 반환 값이 없을 때 반환 타입을 표현하기 위해 쓰이는 것을 볼 수 있다.
funtion nothing(): void {
console.log("대략 아무것도 없다는 메세지");
}void 타입을 변수 선언에 사용하는 방법은 좋은 방법이 아닌데, 그 변수에는 null 또는 undefined만 할당할 수 있기 때문이다.
let variable: void = undefined;
variable = null // succes --strictNullChecks을 사용하지 않을때만 해당
null과 undefined
TypeScript는 undefined 과 null 둘 다 각각 자신의 타입 이름으로 사용한다. void와 같이 자체로 유용한 경우는 없다.
let u: undefined = undefined;
let n: null = null;null과 undefined는 다른 모든 타입의 하위 타입으로 number 같은 타입에 할당할 수 있다.
하지만 --strictNullChecks를 사용하면 null과 undefined는 오직 any와 각자 자신들 타입에만 할당 가능하다.
Never
never 타입은 함수 표현식이나 화살표 함수 표현식에서 항상 오류를 발생시키거나 절대 반환하지 않는 반환 타입으로 쓰인다.
객체 (Object)
object는 원시 타입이 아닌 타입을 나타낸다. JavaScript에서 원시타입으론 number, string, boolean, symbol, null, undefined, bigint 등 있는데 TypeScript에서도 마찬가지로 원시타입을 제외한 나머지를 의미한다.
declare function create(o: object | null): void;
create({prop: 0}); //success
create(null); //success
create(42); // error
create("string") // error
create(false) // error
create(undefined) //error
'FE BE 개발 메모장 > TypeScript' 카테고리의 다른 글
| 함수 (0) | 2021.06.17 |
|---|---|
| JavaScript를 보완한 언어 TypeScript (0) | 2021.06.17 |
